AKJnonが実際にアニメーションスタンプを作成する時のざっくりとしたノウハウをお教えします!細かいことは他のページを閲覧してください。
iPhoneとMacを持っている人はAirDropを使ってイラストを簡単に転送できますよ!!ちなみにAKJnonはiPadとMacを使ってます。
使用するアプリ
※ここで紹介するアプリは全て無料です。
スマホ・タブレット ー> アイビスペイント
パソコン ー> XnConvertとAPNGb
アイビスペイント
キャラクターを描くのに使うアプリです。LINEスタンプはイラストのファイル形式がPNGもしくは、APNGでなくてはなりません。アイビスペイントにはイラストをPNG形式に変換できるため、AKJnonは使っています。また、紙に描いたキャラクターを読み取りイラストに出来ることも使っている理由の一つです。
アイビスペイントを使わなくても、他のイラストレーターと画像変換ソフトでも作れます。
XnConvert
イラストや、画像をトリミング、リサイズなどが出来るアプリです。XnConvertは複数のイラストや画像を一括で編集できるため、使用しています。
アイビスペイントと同様に、他のアプリでも作成可能です。
APNGb
複数のPNG形式のイラストを一つのAPNG形式のアニメーションに変換し、コマの速さの指定ができるアプリです。他のアプリもいくつか使ってきましたが、APNGbが一番使いやすかったです。
作成する流れ
アイビスペイントで元となるキャラクターの作成
まずは、キャラクターデザインをしましょう。身近にあるものをキャラクター化させたり、動物をモチーフにしたり、などなど……
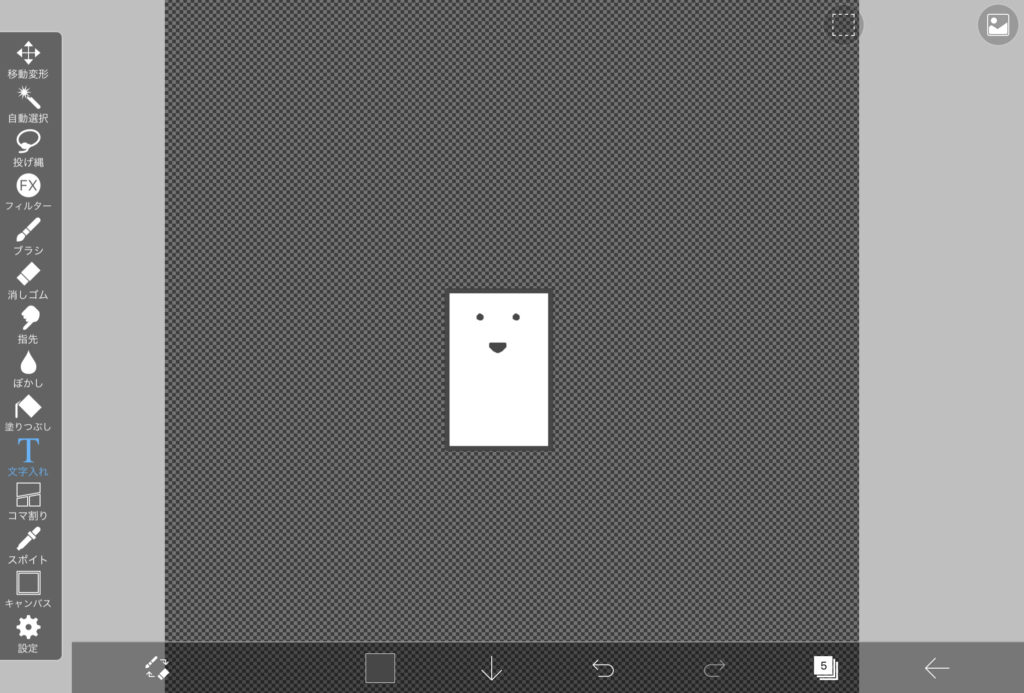
アイビスペイントのキャンパスの大きさはいつも1,000✖️1,000です。中央にキャラクターを描くと後が楽です。

初めに作るキャラクターを元に動きを考えるため、後から変更しないようにしましょう!
アイビスペイントでイラストを複数作成
LINEアニメーションスタンプを作る時に、一番時間がかかり、とても大切な工程です。まず、そのキャラクターにどのような動きをさせたいのかイメージします。
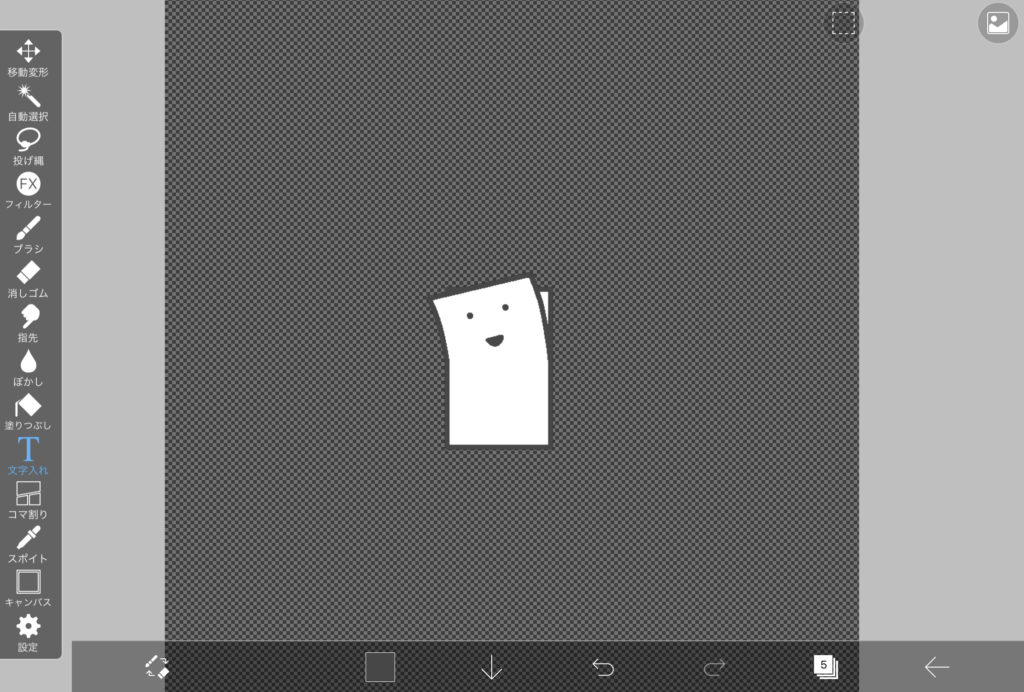
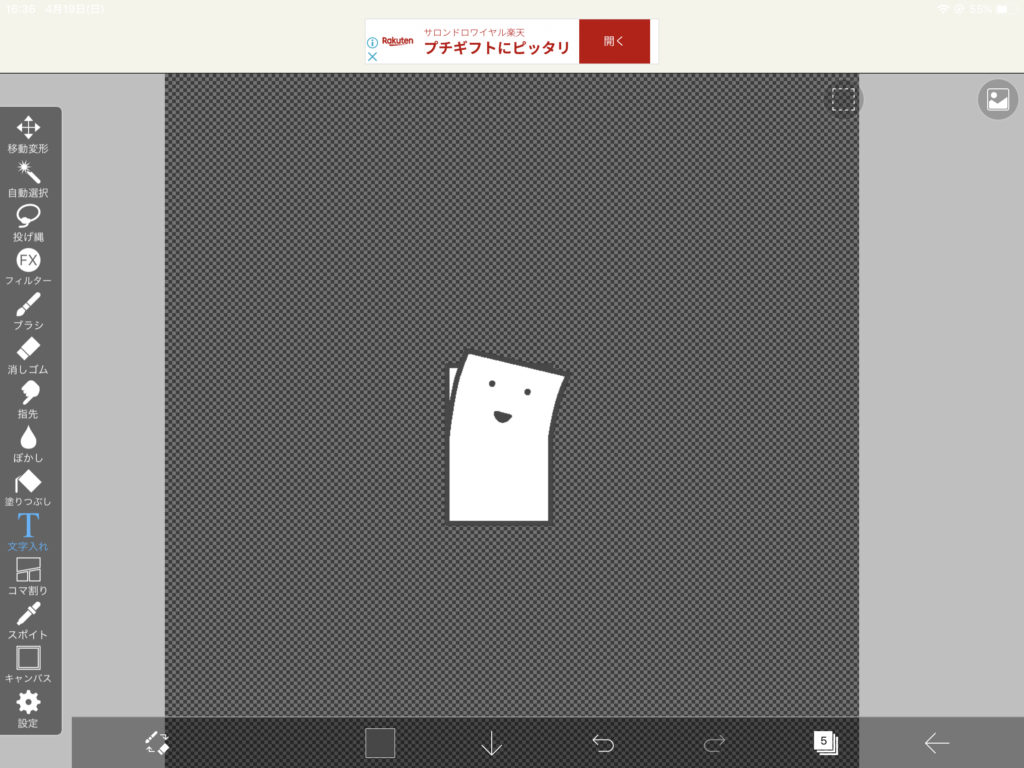
(例として、AKJnonが作ったスタンプの「よろしく」を紹介します。このスタンプは左右に揺れる動きを再現したかったので、キャラクターの下の部分は固定し上の部分を左右にそれぞれ少しずつ傾けました。)


左右に少しずつ、ずらしながら後4回分描きます。
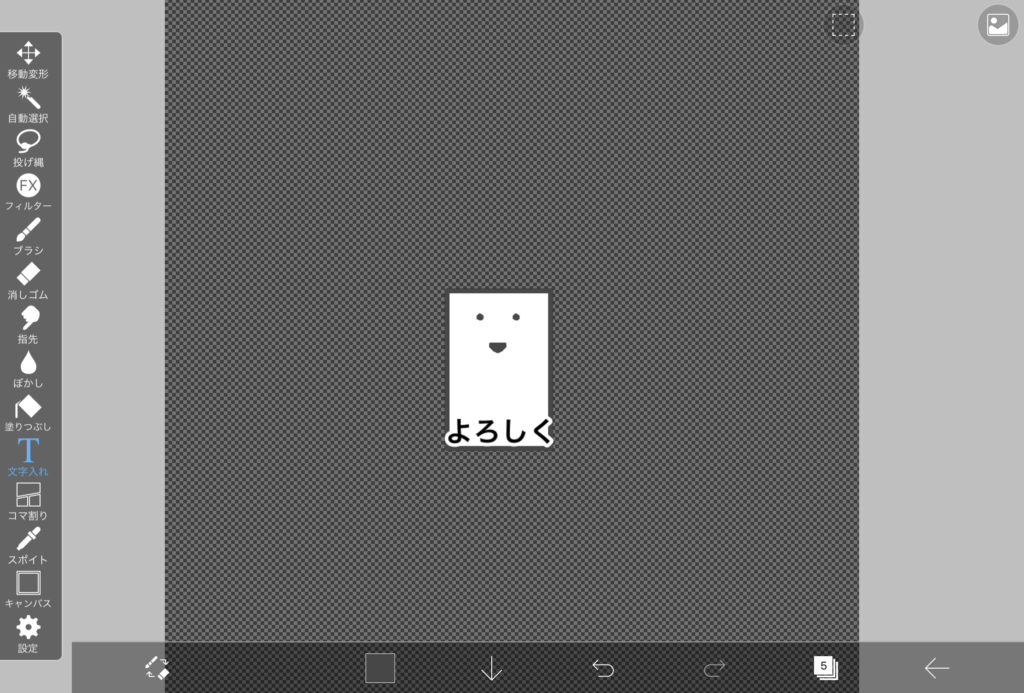
後は、好きなところに文字を挿入します。

これで、アニメーションのコマができました。
複数のイラストをXnConvertで編集
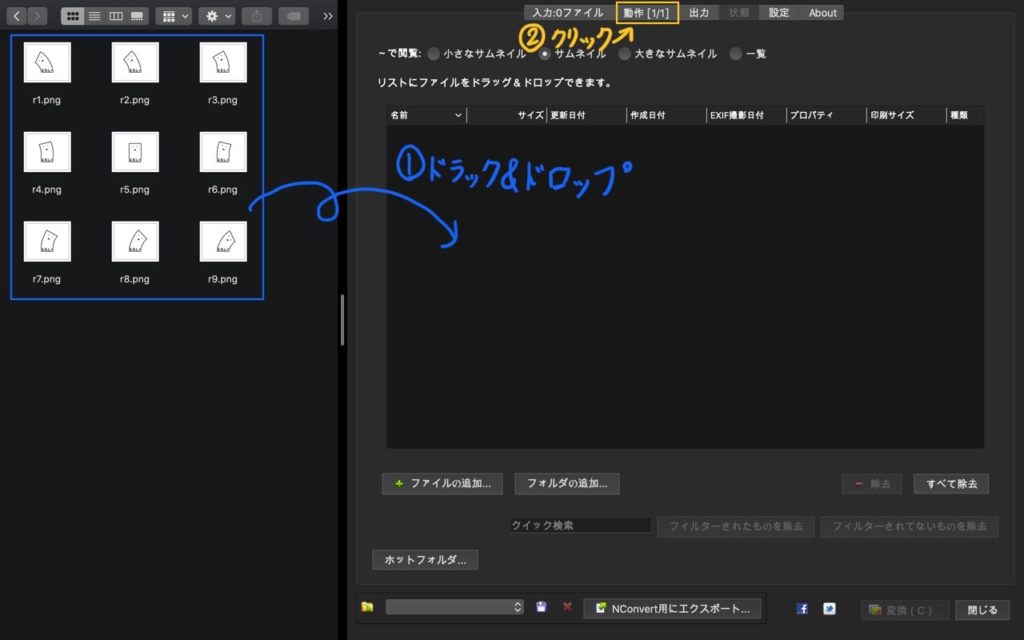
まず、スマホやタブレットなどで作ったイラストをパソコンに転送します。次に、XnConvertを開き、イラストをドラック&ドロップし、動作をクリックします。

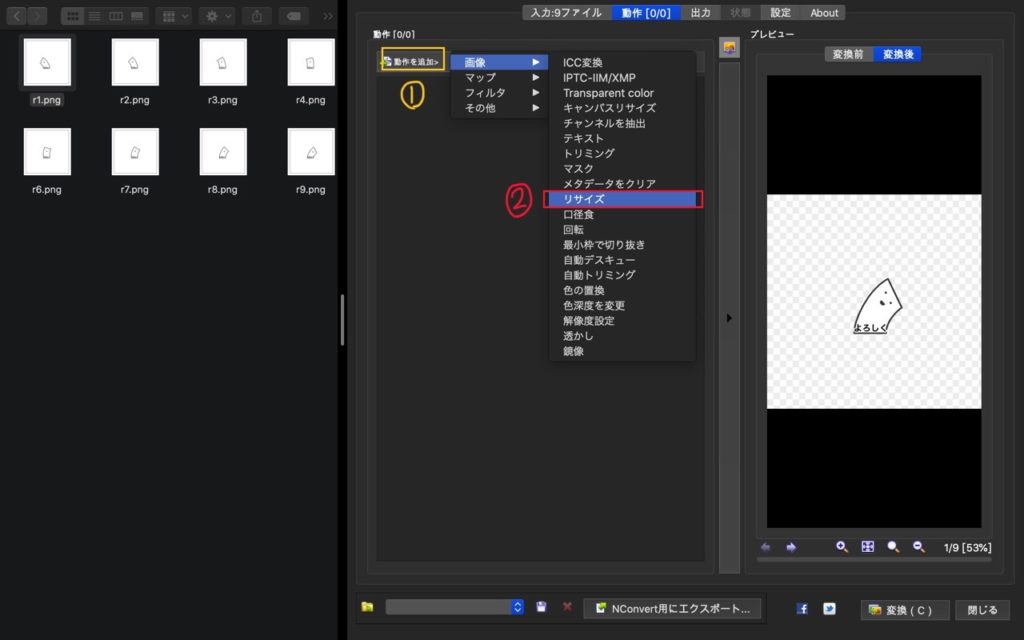
そして、動作を追加をクリックし、画像のリサイズをクリックします。

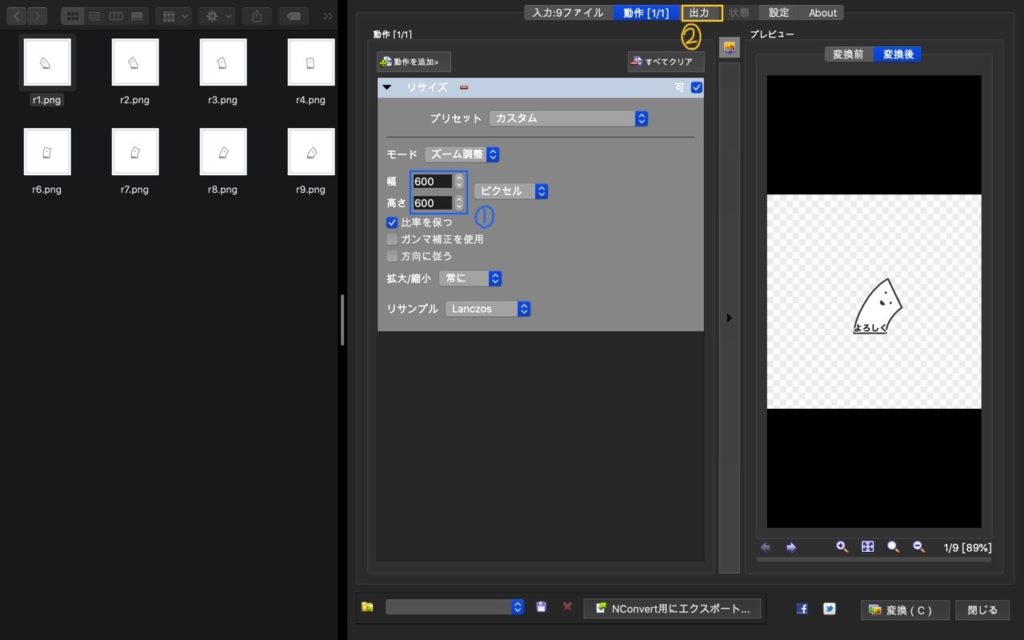
幅と高さを600に設定した後、出力をクリックします。

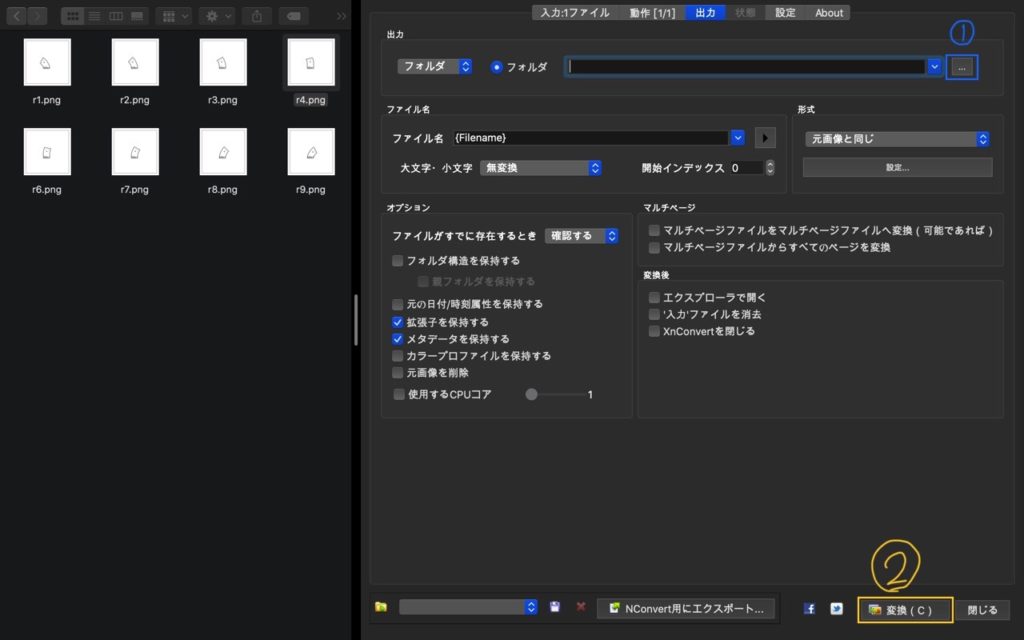
…マークをクリックし、保存する場所を選んだら、変換をクリックする

これでリサイズされたイラストが出来ました。
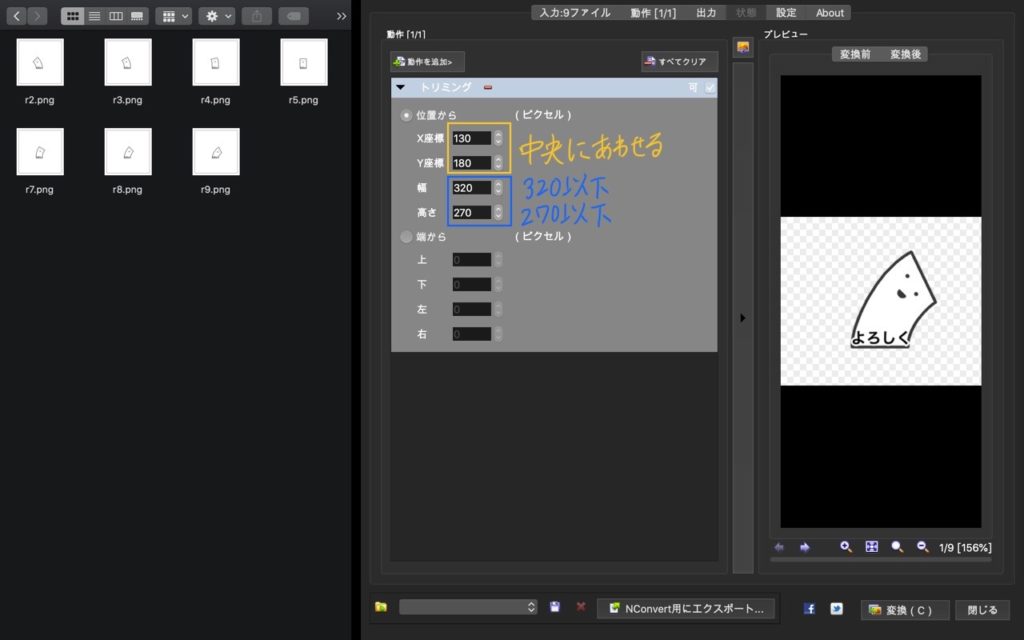
次はトリミングをします。先程と同様に、リサイズした画像をドラック&ドロップし、動作をクリックします。動作を追加をクリックし、画像のトリミングをクリックします。
幅を320以下、高さを270以下にします。※LINEスタンプの大きさは最大で320✖️270までです。キャラクターが中央になるようにX座標とY座標を設定します。(動作を削除したいときは、すべてクリアをクリックします。)

値が決まったら、出力をクリックし、保存場所を決めて変換をクリックします。
これでアニメーション用のイラストが完成しました!
編集したイラストをAPNGbで一つのアニメーションにする
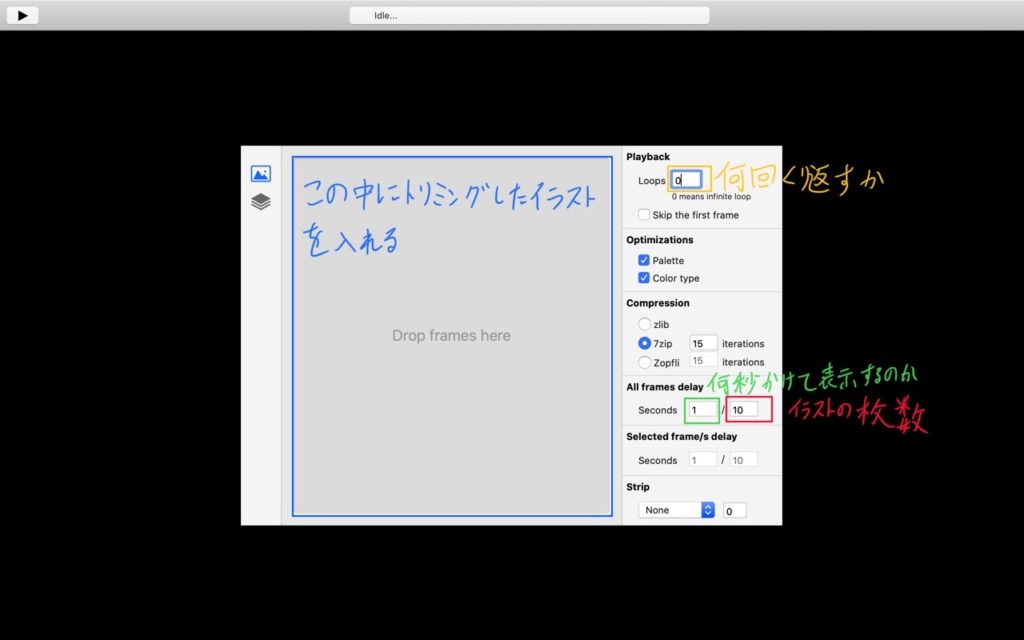
APNGbを開き、Drop frames hereの中に表示させたい順番でドラック&ドロップします。※枚数は、同じイラストを含めて20枚までです。Playbackでは、何回繰り返すかを設定します。回数分の数字を入力します。All frames delayでは、何秒で何回描写するかを設定します。1秒で10枚のイラストを描写させたい場合、1/10と入力します。※最大4秒までです。
例)1秒に10枚描写するのを2回繰り返すと合計20枚で2秒なので、大丈夫。2秒に15枚描写するのを2回繰り返す合計30枚で4秒なので、だめ。

全ての設定ができたら、左上のボタンをクリックします。そして、保存します。
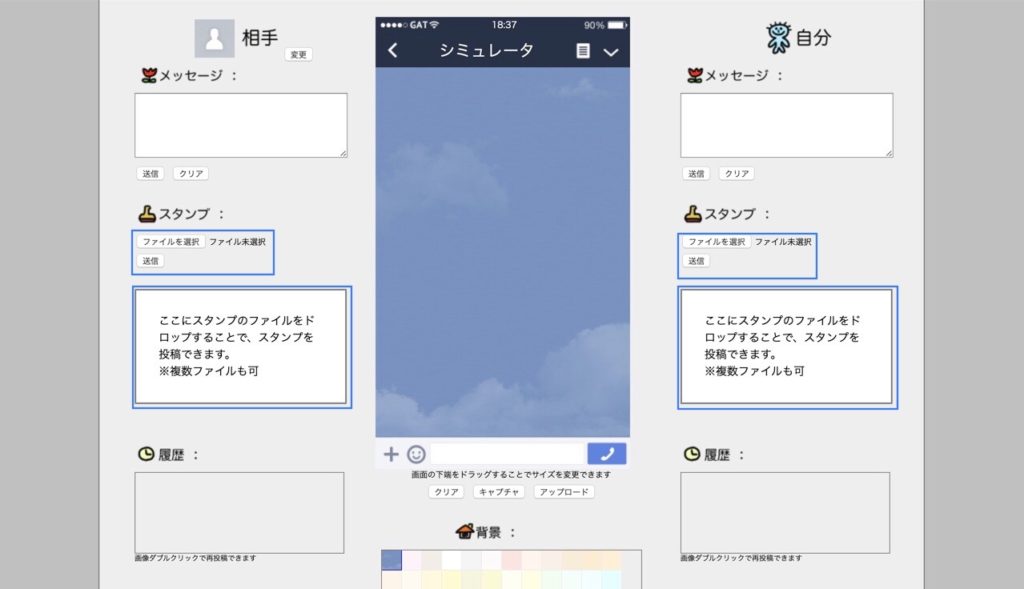
LINEスタンプシミュレータで確認
↑こちらのサイトで実際に表示されるか確認します。ファイルを選択するかドラック&ドロップすると、サイトに作ったスタンプが表示されます。

まとめ
LINEアニメーションスタンプは、時間がかかりますが全て無料で作ることができます。新しいことにチャレンジしたい人はぜひ作ってみてください!
